はじめに
前回Youtubeの映像をリアルタイム配信する際のWebページを作りました。
今回は、配信開始、終了時にページを自動公開、廃止を行うようにしたいと思います。
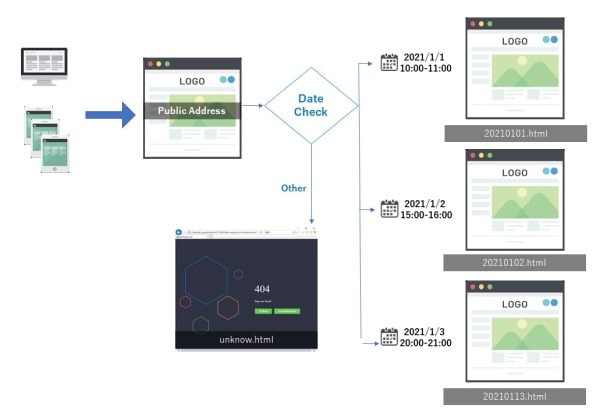
概略図で示すとこんな感じです。

つまり、指定した時間になると、公開アドレスに行くと、その日のYoutube配信ページに自動移動させ、配信終了後には、配信終了ページに自動移動させる感じです。
1.下記のコードをメモ帳にコピペしてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="youtube.css">
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
/* 日本時間取得 */
var now = new Date(Date.now() + ((new Date().getTimezoneOffset() + (9 * 60)) * 60 * 1000));
document.location.href = 'unknow.html';
jQuery.each({
/* Youtube配信のアドレス */
'20200101.html':new Array('2021/1/1 10:00:00','2021/1/1 11:00:00'),
'20200102.html':new Array('2021/1/2 15:00:00','2021/1/2 16:00:00'),
'20200103.html':new Array('2021/1/3 20:00:00','2021/1/3 21:00:00'),
},function(rd,dt){
if(new Date(dt[0]) <= now && now <= new Date(dt[1])){
document.location.href = rd;
}
});
</script>
</body>
</html>
2.「Youtube配信のアドレス」と書かれている部分を自分の環境によって修正しましょう。
- Youtube配信用ページのファイル名。(以前作ったもの)
- 公開したい日付の開始と終了です。
3.適当な名前で保存しましょう。(例:LiveStreamPage.html)
4.作ったファイルを公開したいWebサーバにコピーしたら完了です。
- 公開したいYoutubeのページと同じフォルダに入れましょう。
- その他にも「unknow.html」を作って入れてください。こちらが対象外時に表示されるページになります。
例だとこんな感じになりますね。これらのファイルを全てコピーします。
| ページ・ファイル名 | 説明 |
|---|---|
| LiveStreamPage.html | 今回作ったファイル |
| 20200101.html | 2020年01月01日10時から11時の配信ページ |
| 20200102.html | 2020年01月02日15時から16時の配信ページ |
| 20200103.html | 2020年01月03日20時から21時の配信ページ |
| unknow.html | 対象外の日時にアクセスしたときのページ。 |
まとめ
いかがだったでしょうか?こうやって作っておくと、公開、非公開も自動で出来て便利ですね。定期的にYoutubeでLive配信する方は、是非参考にしてみてください。



コメント